اطلاعات محصول
| نام محصول | Alyeska |
| دسته بندی محصول | قالب شرکتی وردپرس |
| کلمات کلیدی | قالب Alyeska, پوسته Alyeska, خرید قالب وردپرس Alyeska |
اطلاعات فروشندگان محصول
| تعداد فروشندگان داخلی این محصول | 0 |
| پایین ترین قیمت | نامشخص |
| بالاترین قیمت | نامشخص |
| تعداد فروشندگان خارجی این محصول | 1 |
| پایین ترین قیمت | 49 دلار |
| بالاترین قیمت | 49 دلار |
توضیحات - ترجمه اتوماتیک قالبAlyeska
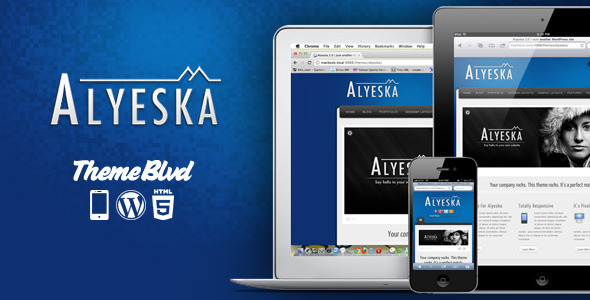
ظرافت انعطاف پذیری. عالی بودن این کلمات هستند که بلافاصله به ذهن هنگام تلاش توضیح این تم وردپرس شگفت انگیز است. این موضوعی است که در زمان و مکان شما و یا سایت مشتری شما ایجاد شده و اجرا می شود. با تمام ترکیبات ممکن از گزینه های طرح، شما مطمئن شوید که در پایان با یک وب سایت منحصر به فرد، ظریف است که شما می توانید افتخار. هیچ چیز با این یکی پشت سر گذاشته نشده است. این همه لمس حرفه ای شما را در یک موضوع وردپرس در کنار تمام موارد شخصی به آن نیاز دارد – حتی من نیز این موضوع را پس از کوهی که من به عنوان یک کودک در آلاسکا بزرگ کردیم، نامگذاری کردم. این حرفه ای است این شخصی است. این بهترین است. این Alyeska است .
این که آیا بازدید کنندگان وب سایت شما از یک Retina MacBook Pro، Retina iPad یا هر دستگاه دیگری با رزولوشن بالا که به ناچار به بازار می آیند، مرور می کنند، این موضوع را پوشش داده اید. شیوه نامه های تم به صورت خودکار هر نسبت تراکم پیکسل دستگاه وب سایت بازدید کننده را بررسی می کند و سپس تمام جزئیات تم را که برای وضوح خاص آنها طراحی شده است، خدمت می کند. نتیجه یک تجربه گرافیکی زیبا و بدون توجه به دستگاه است.
کل موضوع، به طور کلی از طریق چارچوب Theme Blvd در هسته، در دوران مدرن طراحی وب پاسخگو ساخته شده است . ما دیگر نباید فقط به اپل یا آی فون توجه داشته باشیم، اما ما باید در کل تجربه تلفن همراه و تبلت به طور کلی تمرکز کنیم. این رویکردی است که در Blvd Theme گرفته شده است .
اطمینان حاصل کنید که نسخه ی نمایشی زنده تم در دستگاه های مختلف خود را مشاهده کنید و از طریق تمام ویژگی های نشان داده شده مرور کنید. علاوه بر این، Alyeska اجازه می دهد تا شما را تغییر دهید که می خواهید ناوبری اصلی وب سایت خود را برای کاربر تلفن همراه نمایش دهید؛ شما سه گزینه ظریف دارید، همانطور که در تصاویر فوق نشان داده شده است.
با پشتیبانی کامل از وردپرس سفارشی، فقط مقدار مناسب از گزینه های تم و مقادیر پیش فرض منطقی، شما مطمئن شوید که یک سایت منحصر به فرد است که بالاتر از بقیه است، بدون نیاز به غرق شدن از بی نهایت پیکربندی بی پایان.
بسیاری از گزینه های صفحه نمایش ما در تمام تم های ما با استفاده از چارچوب Blvd تم بسیار استاندارد است. این شامل ویژگی های استاندارد مانند انتخاب طرح بندی سفارشی سفارشی، اجرای لوگو سفارشی، با گزینه ای برای HiDPI / شبکیه چشم آماده، و غیره. هر چند که در آن شما گزینه های سبک خاص این تم را پیدا کنید در زیر برگه “سبک” . –
شما می توانید از یک سبک سبک یا سبک در محدوده محتوا خود انتخاب کنید، همراه با این که آیا می خواهید آن را در طرح جعبه یا کشش قرار دهید. سپس، آنچه که ما واقعا در مورد این موضوع عاشق می شویم، “Navigation Flip Over” است. از یکی از رنگ های دقت ما انتخاب کنید و اگر به دنبال یک نگاه سنتی هستید، ناوبری سبک “کلاسیک” را انتخاب کنید.
پس از تنظیم گزینه های تم خود، زمان به پایان رسید از نگاه اصلی سایت خود را با یک تصویر پس زمینه سفارشی. این تم به طور کامل از کنترل پس زمینه ساخته شده در وردپرس پشتیبانی می کند. و با این کار، ۲۲۵ تصویر پس زمینه رایگان را در بسته تم خود گنجانده ایم که به طور انحصاری برای Alyeska ایجاد شده است، ترکیب رنگ ها و بافت های مختلف. ( تماشای ویدیو )
در اینجا یک تجزیه دقیق از هر صفحه گزینه های تم با موضوع شما دریافت می شود:
- گزینه های تم Tab # 1 – سبک ها
- گزینه های تم Tab # 2 – طرح بندی
- گزینه های تم Tab # 3 – محتوا
- گزینه های تم Tab # 4 – پیکربندی
رایگان رایگان پلاگین تم Blvd
در اینجا پلاگین های محبوب ترین، رایگان ما است که می خواهید مطمئن شوید و از مزایای استفاده بیشتر از این موضوع استفاده کنید.
- Theme Blvd Layout Builder – طرح بندی سفارشی برای صفحات وب سایت خود را تنظیم کنید.
- ویدئو # ۱: بررسی
- ویدئو # ۲: شروع طرح ها
- ویدئو # ۳: اعمال طرح به یک صفحه
- ویدئو # ۴: استفاده از محتوای کنونی صفحه
- ویدیو # ۵: استفاده از صفحات خارجی
- ویدیو # ۶: صفحه اصلی
- لغزنده Blvd تم – مدیریت سفارشی، لغزنده پاسخگو است که می تواند در هر جایی که می رود.
- ویدئو # ۱: تنظیم لغزنده عمومی
- ویدیو # ۲: اسلایدها تصویر
- ویدئو # ۳: اسلاید ویدئو
- Blvd کد کوتاه – طیف گسترده ای از کد کوتاه.
- مثالهای کاربرد و مستند سازی: http://shortcodes.themeblvd.com
- تم بلوک ویجت مناطق – ایجاد ستون های فرعی نامحدود و مناطق ویجت.
- ویدیو # ۱: مکان
- ویدیو # ۲: پیچیده در مقابل ثابت
- ویدئو # ۳: مناطق سفارشی ویجت
- ویدئو # ۴: مناطق ویجت شناور
- Theme Blvd Widget Pack – یک بسته ویدجت ضروری برای استفاده با تم خود.
- Tweeple – یک راه جالب برای راه اندازی و نمایش خوراک توییتر.
پلاگین تم بلوک تم مفید
در اینجا برخی از پلاگین های ساده و مفید است که از طریق درخواست های خریدار و پیشنهادات عالی آمده است.
- تم بلوک Favicon – مدیریت فاویکون خود و اپل آیکون در iOS.
- تم Blvd برجسته لینک نادیده گرفتن – مجموعه لینک های تصویری برجسته سایت.
- Blvd Theme Videos Featured – جایگزینی تصاویر برجسته با فیلم های جاسازی شده.
- اندازه تصویر زمینه Blvd – اندازه تصویر محصول تم های خود را تنظیم کنید.
- تم Blvd News Scroller Widget – یک ویجت که از طریق پست ها حرکت می کند.
- Blvd Portfolios – جدا کردن آیتم های شبکه پست به نوع پست سفارشی.
- تم Blvd پیوند به صفحه – پیوند یک پست به یک صفحه برای اصلاح دنباله breadcrumb.
- تم Blvd prettyPhoto – Swaps پیش فرض سبد سبد برای prettyPhoto.
- Blvd تم پاسخگو گوگل نقشه ها – پاسخ گوگل نقشه کوتاه.
- Swap String Swap – Blend String Swap – سریع تنظیم رشته های متن در ظاهر سایت خود.
- بلوار تم WooCommerce پچ – اضافه می کند سازگاری اولیه با WooCommerce.
- Blind Theme WPML Bridge – سازگاری WPML کامل. http://wpml.themeblvd.com
راه اندازی صفحه اصلی
در اینجا راهنمای سریع گام به گام برای اینکه چگونه صفحه اصلی نسخه آزمایشی این موضوع از پنل مدیریت WordPress تنظیم شده است. شما می توانید اطلاعات بیشتری در مورد مراحل زیر را در جزئیات عالی مشاهده کنید، مشاهده اسناد و مدارک موجود در بسته دانلود تم خود را. به یاد داشته باشید این تنها یک گام به گام سریع برای صفحه اصلی نسخه ی نمایشی است و شما قطعا لازم نیست که سایت خود را به این صورت راه اندازی کنید، اگر نمی خواهید.
- تم و پلاگین های توصیه شده را نصب کنید. ( ویدیو را ببینید )
- تنظیمات تم خود را در Appearance> گزینه های تم پیکربندی کنید .
- پس زمینه خود را در زیر ظاهر> پس زمینه پیکربندی کنید. ( ویدیو را ببینید )
- به تنظیمات> خواندن> نمایش صفحه اصلی بروید و مطمئن شوید که “آخرین پست های شما” را انتخاب کرده اید.
- به صفحه لغزنده بروید و یک نوار لغزنده سفارشی ایجاد کنید.
- به صفحه الگو بروید و یک قالب سفارشی جدید ایجاد کنید. از عنوان “صفحه اصلی Alyeska” به عنوان نقطه شروع الگو استفاده کنید. تنظیمات عنصر خود را تنظیم کنید، از جمله انتخاب نوار لغزنده سفارشی در عنصر کشویی، و طرح را ذخیره کنید.
- به ظاهر> گزینه های تم> محتوا> صفحه اصلی بروید ، برای نشان دادن یک الگوی سفارشی، و قالب سفارشی که ایجاد کرده اید را انتخاب کنید.
اندازه تصاویر
برای مرجع شما، در اینجا لیست تمام اندازه تصاویر است که تصاویر شما هنگام استفاده از این موضوع بریده می شود. اگر نصب وردپرس شما تصاویر زیادی آپلود کرده باشد بهتر است پس از نصب موضوع، Plugin Generator Thumbnail را اجرا کنید .
- عرض کامل لغزنده – ۳۵۰ × ۹۴۰ ( محصول سخت )
- نوار لغزنده حالت چپ / راست – ۵۳۰ × ۳۱۲ ( محصول سخت )
- ۱/۵ ستون گرید – ۱۲۵ × ۲۰۰ ( محصول سخت )
- ۱/۴ ستون گرید – ۲۴۰ × ۱۵۰ ( محصول سخت )
- ۱/۳ ستون گرید – ۳۲۰ × ۲۰۰ ( محصول سخت )
- ۱/۲ ستون گرید – ۲۹۵ × ۴۷۲ ( محصول سخت )
- کوچک ریز عکس لیست – ۱۹۵ × ۱۹۵ ( محصول نرم )
- میدان کوچک – ۱۳۰ × ۱۳۰ ( محصول سخت )
- میدان کوچکتر – ۷۰ × ۷۰ ( محصول سخت )
- کوچکترین مربع – ۴۵ × ۴۵ ( محصول سخت )
توجه: اگر شما نیاز به تغییر در این اندازه تصویر، شما گزینه های. بیشتر بدانید
حمایت کردن
ما از تمام پشتیبانی ها در فروم پشتیبانی ما برخورداریم . در اینجا نحوه دسترسی به خرید خود را در زیر میبینید:
http://themeforest.net/item/alyeska-responsive-wordpress-theme/164366/support
تغییرات
در اینجا همه به روز رسانی های این موضوع و زمانی که آنها نوشته شده است در اینجا فهرست شده است. در پنل مدیریت وردپرس شما می توانید نسخه ای از تم مورد استفاده خود را با رفتن به Appearance> Themes و مشاهده شماره نسخه در کنار نام تم ببینید. برای به روز رسانی تم، شما باید آن را دوباره از صفحه ThemeForest Downloads خود دانلود کنید و فایل ها را در سرور خود به روز کنید. (ویدیو را ببینید: همه چیز درباره به روز رسانی ها )
- ۳٫۱٫۱۸ – ۲۰ آوریل ۲۰۱۸
- ۳٫۱٫۱۷ – ۱۸ ژانویه ۲۰۱۸
- ۳٫۱٫۱۶ – ۴ اوت ۲۰۱۷
- ۳٫۱٫۱۵ – ۲ اوت ۲۰۱۷
- ۳٫۱٫۱۴ – آوریل ۱۸، ۲۰۱۷
- ۳٫۱٫۱۳ – ۱۸ ژانویه ۲۰۱۷
- ۳٫۱٫۱۲ – ۲۰۱۶ ژوئن ۲۰۱۶
- ۳٫۱٫۱۱ – ۲۰۱۵ دسامبر ۱۱
- ۳٫۱٫۱۰ – ۲۰۱۵ اوت ۸
- ۳٫۱٫۹ – ۲۰۱۵ اوت ۷
- ۳٫۱٫۸ – ۲۰۱۵ آوریل ۲۴
- ۳٫۱٫۷ – ۲۰۱۵ آوریل ۲۱
- ۳٫۱٫۶ – ۲۰۱۵ ژانویه ۲۶
- ۳٫۱٫۵ – ۲۰۱۴ نوامبر ۲۶
- ۳٫۱٫۴ – ۲۰۱۴ مه ۳
- ۳٫۱٫۳ – ۲۰۱۴ آوریل ۷
- ۳٫۱٫۲ – ۲۰۱۴ مارس ۲۴
- ۳٫۱٫۱ – ۲۰۱۴ مارس ۷
- ۳٫۱٫۰ – ۲۰۱۴ فوریه ۱۸ – قبل از به روز رسانی به ۳٫۱+، اینجا را بخوانید
- ۳٫۰٫۳ – ۲۰۱۳ نوامبر ۴
- ۳٫۰٫۲ – ۲۰۱۳ اوت ۱۹
- ۳٫۰٫۱ – ۲۰۱۳ اوت ۸
- ۳٫۰٫۰ – ۲۰۱۳ اوت ۵ – قبل از به روز رسانی به ۳٫۰+، اینجا را بخوانید
- ۲٫۱٫۵ – ۲۰۱۲ اوت ۱۵
- ۲٫۱٫۴ – ۲۰۱۲ ژوئیه ۲
- ۲٫۱٫۳ – ۲۰۱۲ ژوئن ۲
- ۲٫۱٫۲ – ۲۰۱۲ مه ۲۵
- ۲٫۱٫۱ – ۲۰۱۲ مه ۱۲
- ۲٫۱٫۰ – ۲۰۱۲ مه ۷
- ۲٫۰٫۱ – ۲۰۱۲ ژانویه ۲۸
- ۲٫۰٫۰ – ژانویه ۱۷، ۲۰۱۲ – قبل از به روز رسانی به ۲٫۰+، اینجا را مطالعه کنید
- ۱٫۱٫۴ – ۲۰۱۱ دسامبر ۱۴
- ۱٫۱٫۳ – آوریل ۱۳، ۲۰۱۱
- ۱٫۱٫۲ – ۲۰۱۱ مارس ۱۶
- ۱٫۱٫۱ – ۹ مارس ۲۰۱۱
- ۱٫۱٫۰ – ۷ مارس ۲۰۱۱
- ۱٫۰٫۲ – ۲ مارس ۲۰۱۱
- ۱٫۰٫۱ – ۲۰۱۱ فوریه ۲۸
محبوب ترین مورد توسط Blvd تم
دانلود رایگان قالب Alyeska
برای قالب وردپرس Alyeska نسخه ی رایگان یافت نشد.
فروشندگان داخلی قالب Alyeska
برای قالب وردپرس Alyeska نسخه ی فارسی شده توسط فروشندگان داخلی یافت نشد. در صورت تمایل می توانید برای استعلام هزینه خرید و فارسی سازی (راستچین + ترجمه) قالب Alyeska با کمترین هزینه ممکن، از طریق فرم زیر اقدام نمایید.
فروشندگان خارجی قالب Alyeska
| نام فروشنده | نسخه | زبان | قیمت | خرید | پیش نمایش |
|---|---|---|---|---|---|
|
تم فارست themeforest.net | نامشخص | انگلیسی | 49 دلار | خرید از تم فارست | پیش نمایش انگلیسی |