اطلاعات محصول
| نام محصول | Archtek |
| دسته بندی محصول | قالب شرکتی وردپرس |
| کلمات کلیدی | قالب Archtek, پوسته Archtek, خرید قالب وردپرس Archtek |
اطلاعات فروشندگان محصول
| تعداد فروشندگان داخلی این محصول | 0 |
| پایین ترین قیمت | نامشخص |
| بالاترین قیمت | نامشخص |
| تعداد فروشندگان خارجی این محصول | 1 |
| پایین ترین قیمت | 59 دلار |
| بالاترین قیمت | 59 دلار |
توضیحات - ترجمه اتوماتیک قالبArchtek
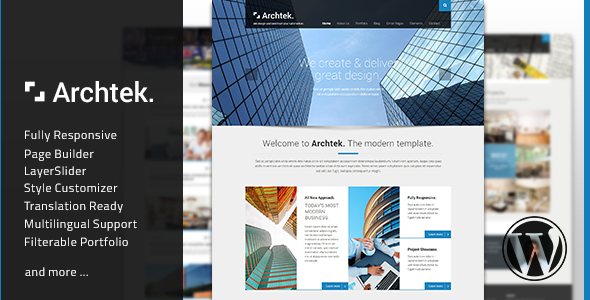
Archtek یک تم مدرن وردپرس کاملا پاسخگو است که کاملا مناسب ساختن وبسایتهای تجاری و تجاری است. تم همراه با صفحه قدرتمند Bulider توسط پلاگین ویژوال آهنگساز است. یکی دیگر از پلاگین LayerSlider حق بیمه برای مدیریت لغزنده های فوق العاده نیز گنجانده شده است. تم در حال حاضر از پلاگین WPML پشتیبانی می کند و شما می توانید از آن برای ایجاد سایت چند زبانه استفاده کنید .
در یک نگاه
ویژگی های تم
- طرح کاملا پاسخگو
- سازنده صفحه توسط افزونه Visual Composer
- افزونه LayerSlider گنجانده شده است
- ترجمه آماده با استفاده از فایل PO ارائه شده است
- پشتیبانی چند زبانه با استفاده از افزونه WPML
- سازگار با فرم تماس ۷ و فرمول گرامری فرم
- Style Customizer با پیش نمایش زنده
- ۶ طرح رنگ گنجانده شده است
- طراحی تخت و مدرن
- کشویی خانه کامل عرض
- فونت گوگل پشتیبانی می شود
- ستون های فرعی نامحدود
- بسیاری از عناصر (کد کوتاه) شامل (لطفا سایت آزمایشی را ببینید)
- انواع پست سفارشی:
- نمونه کارها
- تیم
- مشتریان
- لغزنده صفحه اصلی
- تم کودک به طور کامل پشتیبانی می کند
- XML فایل داده جادویی شامل
- مستندات گسترده
حمایت کردن
ما به طور کامل از اجزای عملیاتی مانند استفاده از ویژگی ها، مشکل، اشکال یا اصلاحاتی که عمدتا مربوط به موضوع هستند و برای ایجاد موضوع به درستی کار می کنیم، پشتیبانی می کنیم. لطفا به سایت پشتیبانی ما مراجعه کنید به http://uxbarn.ticksy.com/
با ما تماس بگیرید
بیایید برای آخرین اخبار و به روز رسانی تماس بگیرید
یادداشت اضافی
این تم برای سایت های وردپرس خود میزبانی شده است (wordpress.org). این سازگار با سایت های wordpress.com نیست. در اینجا تفاوت بین این دو وجود دارد: https://uxbarn.com/go/wordpress-org-vswordword-press/comp/
اکثر عکس ها در پیش نمایش زنده در بسته گنجانده نشده است. با این حال، ما به جای آن همه متغیرهایی تصویر را برای شما ایجاد کرده ایم تا بتوانید تصاویر خود را به سرعت به مناطق اعمال کنید.
متشکرم!
خیلی ممنون از علاقه های شما. نظرات و امتیازات شما بسیار قدردانی خواهد شد.
تغییرات
نسخه ۲٫۰٫۳ (۱۶ دسامبر ۲۰۱۷) ============================== - رفع: مشکل با نینجا فرم کوتاه - بروز رسانی: URL API Google Maps - به روز رسانی: VC به ۵٫۴٫۵ - به روز رسانی: LayerSlider به ۶٫۶٫۵ نسخه ۲٫۰٫۲ (مارس ۱۵، ۲۰۱۷) ============================== - به روز رسانی: VC به ۵٫۱ - به روز رسانی: LayerSlider به ۶٫۱٫۶ نسخه ۲٫۰٫۱ (۲۳ اکتبر ۲۰۱۶) ============================== - بروزرسانی: ویژگی "srcset" را در تصویر آرم هدر پیاده سازی کنید - به روز رسانی: کد اندازه تصویر تم را به یک تابع جداگانه انتقال دهید نسخه ۲٫۰٫۰٫۱ (۱۱ اکتبر ۲۰۱۶) ============================== - بروزرسانی: در عوض هنگام بارگذاری "style.css" از تم پدر و مادر از "get_stylesheet_directory_uri ()" به "get_template_directory_uri ()" تغییر دهید. - بروزرسانی: در عوض هنگام بارگذاری قالب VC، از "get_stylesheet_directory ()" به "get_template_directory ()" تغییر دهید. این مسئله هنگام استفاده از موضوع کودک حل خواهد شد. نسخه ۲٫۰٫۰ (۵ اکتبر ۲۰۱۶) ============================== - جدید: گزینه ای برای استفاده از آیکون Font Awesome در منطقه آیکون اجتماعی سایت - جدید: قالب تم سفارشی برای عناصر Grid پست VC (فایل XML در بسته برای واردات ارائه شده است) - جدید: طرح OT را برای گزینه های تم اضافه کنید - رفع: عناصر رسانه ای مصالح ساختمانی که سبد خرید را نخواهند هنگامی که عنصر گالری تصویر در همان صفحه گم شده باشد - رفع: خطای خروجی Style Customizer - به روز رسانی: حذف تصویر در کشویی نمونه کارها. در حال حاضر ارتفاع لغزنده بستگی به تصاویر آپلود شده دارد. - بروز رسانی: ویژگی "srcset" را در عنصر لغزنده نمونه و عنصر تصویر وارد کنید - بروز رسانی: اضافه کردن "portfolioid"، "teamid" و "tmnlid" را به نام کلاس عناصر خود اضافه کنید - به روز رسانی: کد در هدر HTML - به روز رسانی: اسکریپت ها و کد های استفاده نشده را در برخی قسمت ها حذف کنید - به روز رسانی: فونت فونت بسیار معروف - به روز رسانی: تغییر رنگ نوار پایین، رنگ پس زمینه سایت و رنگ نوار کناری کمی تغییر می کند - به روز رسانی: دیگر بهبود کد - به روز رسانی: VC تا ۴٫۱۲٫۱ - بروز رسانی: LayerSlider به ۵٫۶٫۱۰ - بروز رسانی: فایل PO نسخه ۱٫۹٫۴ (۲۰۱۵ اوت ۱۵) ============================== - اضافه کردن 'function_exists' قبل از استفاده از 'ot_get_option' در Customizer - گزینه جدیدی را برای کاربران اضافه کنید تا کلید خود Google Maps API خود را در گزینه های تم اضافه کنید - فایل PO را به روز کنید نسخه ۱٫۹٫۳ (۴ ژوئیه ۲۰۱۶) ============================== - تمام عناصر ویجت VC را فعال کنید - به روز رسانی TGMPA به ۲٫۶٫۱ - به روز شده در زمینه های متن در موضوع برای استفاده از تنها "uxbarn" - حذف پوشه _deprecated_vc_extension - به روز شده در فایل PO - به روز شده در LayerSlider به ۵٫۶٫۹ نسخه ۱٫۹٫۲ (۲۱ ژوئن ۲۰۱۶) ============================== - رفع اشکال در فونت گوگل URL کدگذاری - اضافه شده یک کاراکتر به فونت گوگل - به روز شده VC تا ۴٫۱۲ - به روز رسانی LayerSlider به ۵٫۶٫۸ نسخه ۱٫۹٫۱ (آوریل ۱۷، ۲۰۱۶) ============================== - کد سبد را با جایگزینی "rel" با "data-rel" در فایل JS ثابت، ثابت کرد - فعال سازی قابلیت واردات / صادرات پلاگین OptionTree - به روز رسانی "sanitize_callback" از فیلد سفارشی CSS برای رفع حذف خط خط - به روز شده VC به ۴٫۱۱٫۲٫۱ - به روز شده LayerSlider به ۵٫۶٫۵ نسخه ۱٫۹٫۰ (مارس ۱۵، ۲۰۱۶) ============================== - پوشه تغییر نام یافت: "plugins" -> "plugin-packages" و یک پوشه "plugin-codes" جدید اضافه کرد. - نمایش آیتم های نمونه کارها که از مقدار ارتفاع نادرست استفاده می کنند را ثابت می کند. - پیوند گم شده "Back" را در منوی موبایل ثابت کرده است. - به روز شده در "بازگشت" کلمه از منوی تلفن همراه را قادر به ترجمه از طریق فایل PO. - به روز شده در تمام منابع دارایی به http غیر خاص - ثابت CSS از موضوع سرریز تصویر در فایرفاکس. - ثابت "registerFancyBoxToWPImage ()" در fineliner.js. - ثابت Fancybox برای عنصر شبکه رسانه VC ثابت. - اسکریپت حفره یا سوراخ حذف شده که می تواند فرم های وب ۳rd party را تحت تاثیر قرار دهد. - کد عنصر portfolio، team و testimonials را در custom-mappings.php به روز کرد - یک ویژگی به روز رسانی تم جدید را اجرا کرد. (شما می توانید در اسناد بیشتر بخوانید). - به روز شده در TGMPA کلاس با ویژگی های جدید به روز رسانی افزونه چند. - به روز رسانی VC به ۴٫۱۱ - به روز شده در LayerSlider به ۵٫۶٫۳ - به روز شده در فایل PO. - مستندات به روز شده. نسخه ۱٫۸٫۱ (۱۳ ژانویه ۲۰۱۶) ============================== - به روز رسانی VC به v4.9.2 نسخه ۱٫۸٫۰ (۲۰۱۵ نوامبر ۶) ============================== - کد سفارشی ویژوال کامپوزر را بهبود بخشید و یکی از قدیمی ها را خراب کرد - ثابت $ dependency_array که باعث خطای JS در عملکرد uxbarn_get_auto_rotation () شد - رفع یک اشکال که مقادیر برخی عناصر را نمی توان ذخیره کرد - کد برای برچسب عنوان سایت را به روز کرد - اضافه شدن "background-repeat" و "background-size" به انتخاب "# header-image" - اضافه شده "# root-container" div - به روز شده ایزوتوپ JS به V2 - به روز رسانی FancyBox JS به v2 - به روز رسانی VC به v4.8 - به روز شده در فایل PO - به روز شده در فایل XML - به روز رسانی مستندات + آموزش های بیشتر نسخه ۱٫۷٫۲ (۲۰۱۵ اکتبر ۸) ============================== - رفع اشکال که آخرین مورد از فیلتر نمونه کارها ممکن است نمایش داده نمی شود. - به روز رسانی VC به v4.7.4 - به روز شده در LayerSlider v5.6.2 - به روز شده در کلاس TGMPA نسخه ۱٫۷٫۱ (۲۰۱۵ ژوئن ۱۷) ============================== - به روز رسانی VC به v4.5.3 (بسته افزونه، functions.php) - به روز رسانی LayerSlider به v5.4 (بسته افزونه، functions.php) - به روز شده در TGMPA فایل (کلاس-tgm-plugin-activation.php) نسخه ۱٫۷٫۰ (۲۰۱۵ مه ۱) ============================== - در صورت استفاده از تصویر کوچک (style.css)، منطقه لغزنده را "منطقه پسزمینه: پوشش" اضافه شده برای "صفحه اصلی اسلایدر خانه اسلایدر مورد" قرار دهید. - کد نقشه گوگل ثابت برای قرار دادن کد در "renderGoogleMaps ()" با شرایط if-else (archtek.js) - حداقل ارتفاع ارتفاع بخش مربوطه (style.css) - ثابت کد CSS "پس زمینه" ساخت "تصویر هدر" نمایش در مرکز "مرکز" (style.css) - به طور کامل کد اجرای اجرای OptionTree را به روز کرد. <a href="https://uxbarn.ticksy.com/article/3835/"> لطفا برای خواندن بیشتر اینجا را کلیک کنید. </a> (پوشه "/ optiontree" حذف شد، فایل های تقریبا تم به روز شد) - به روز رسانی VC به v4.5 برای پشتیبانی از WP4.1 (پلاگین پکیج، functions.php، assets.php، init.php) - TGMPA کلاس به v2.4.2 اضافه شد (class-tgm-plugin-activation.php، tgmpa.css، assets.php) - به روز شده در فایل PO. - به روز شده ساخت فایل داده XML در بسته خریداری شده است. نسخه ۱٫۶٫۱ (۲۰۱۴ دسامبر ۲۴) ============================== - به روز رسانی کد برای تغییر نحوه پیش فرض صفحه کشویی + صفحه هدر نمایش تصویر (استفاده از پس زمینه CSS در عوض). (style.css، archtek.js) - کد کمی برای نحوه نمایش نوار کنترل لغزنده به روز شده است زیرا گاهی اوقات به درستی در Chrome نمایش داده نمی شود (archtek.js) - کد را برای حذف استفاده از "balanceTag ()" در زمانی که هیچ کدام از ess_grid در محتوی صفحه وجود دارد برای جلوگیری از خطای JS از کد پلاگین (functions.php) به روز می کند. - به روز رسانی VC به v4.3.5 برای پشتیبانی WP4.1 (پلاگین پکیج، functions.php) نسخه ۱٫۶٫۰ (۲۰۱۴ اکتبر ۲۷) ============================== - خطای ثابت JS در برخی از عناصر VC در پنجره بازخوانی (param-array.php، mapping.php) - به جای استفاده از "uxbarn_get_html_validated_content ()" و استفاده از "balanceTags ()" برای جلوگیری از هر کدام از مسائل کدگذاری متن ممکن است. (functions.php، template-intro.php، footer.php) - به روز رسانی کد VC سفارشی برای استفاده از "vc_map" به جای "wpb_map" (mapping.php) - به جای "wpb_remove ()" (init.php) به منظور استفاده از "vc_remove_element ()" برای کد VC سفارشی به روز شد - به روز رسانی VC کد سفارشی برای استفاده از "vc_add_param ()" به جای "wpb_add_param ()" (init.php) - برای کد کردن توابع VC با function_exists () قبل از فراخوانی آن برای جلوگیری از هر گونه خطای احتمالی مرگبار، به روز شده است. - به روز رسانی کد برای چک کردن نصب ویژوال آهنگساز. (functions.php) - به روز رسانی VC به v4.3.4 (پلاگین بسته، functions.php) - به روز شده در LayerSlider v5.3.2 (پلاگین پکیج، functions.php) - مستندات به روز شده نسخه ۱٫۵٫۰ (۲۰۱۴ اوت ۷) ============================== - پس از تغییر اندازه پنجره مرورگر (archtek.js) مسئله را در لغزنده صفحه اصلی ثابت کنید - ثابت موضوع لغزنده صفحه نمایش به جای تصویر هدر در صفحه نرمال نشان می دهد زمانی که صفحه اول و پست ها صفحه نشده است (header.php) - ثابت برای نمایش صفحه کلید به درستی زمانی که صفحه اول و پست ها صفحه تنظیم نشده است (header.php، functions.php) - ثابت ارتفاع نامرئی پس از فیلتر کردن عناصر (style.css، archtek.js) - به روز رسانی تم برای پشتیبانی از VC 4.3.x (init.php، mapping.php، admin.css) - به روز شده CSS از عنوان برگه به عنوان "border-box" (style.css) - به روز رسانی tinymce JS برای رفع خطای JS برای ژنراتور کوتاه UXbarn (tiny_mce_popup.js) - به روز رسانی VC به v4.3.2 (بسته افزونه، functions.php) - به روز رسانی LayerSlider به v5.1.2 (بسته افزونه، functions.php) نسخه ۱٫۴٫۰ (۲۰۱۴ مه ۱۹) ============================== > اضافه شده یک کلاس CSS "collapsed-header" برای حالت چسبنده هدر. > ثابت "موضوع تندرست" از پیمایش به دکمه بالا. > ثابت CSS حالت شناور عنصر نمونه کارها. > به روز رسانی ویژوال آهنگساز به ۴٫۱٫۳٫۱ > به روز رسانی LayerSlider به ۵٫۱٫۱ نسخه ۱٫۳٫۲ (۲۰۱۴ آوریل ۱۹) ============================== > به روزرسانی ویژوال آهنگساز به ۴٫۱٫۱ (برای پشتیبانی از وردپرس ۳٫۹) نسخه ۱٫۳٫۱ (۲۰۱۴ مارس ۱۳) ============================== > رفع اشکال زمانی که مقدمه مقدمه صفحه است که ممکن است آسیب پذیری XSS را با پرس و جو جستجو ایجاد کند. نسخه ۱٫۳٫۰ (۲۰۱۴ ژانویه ۹) ============================== > ثابت برای مخفی کردن منوی نرمال در تلفن همراه هنگام استفاده با "center" header (archtek-responsive.css) > تصحیح تصویر هدر نامحدود در نمای تلفن همراه (archtek-responsive.css) > به روز رسانی LayerSlider به v5.0.2 > به روز رسانی Composer ویژوال به v3.7.1 نسخه ۱٫۲ (۲۰۱۳ اکتبر ۱۰) ============================== > عنوان رنگ صفحه مقدمه در هنگام استفاده با customizer (output.php) > نمایش عنصر تصویر ثابت هنگام استفاده از گزینه های "کشش" و "لینک" در همان زمان (style.css، archtek.js) > مسئله انیمیشن عنصر نوار پیشرفت ثابت (vc_progress_bar.php) > تصویر بند انگشت شناخته شده عنصر نمونه کارها ثابت در موبایل های قدیمی تر آندروید (functions.php، shortcodes.php) > ثابت دکمه های بعدی / قبلی از جعبه سبز در هنگام باز کردن در دستگاه های تلفن همراه (jquery.fancybox-1.3.4.css) > انیمیشن CSS ثابت که گاهی اوقات کار نمی کند (style.css، archtek.js) > نام فایل فایرفاکس نام کاربری > به روز رسانی منابع متفرقه برای حمایت از محلی سازی با استفاده از فایل MO (تک portfolio.php) > Visual Composer v3.6.14 > LayerSlider v4.6.3 نسخه ۱٫۱ (۲۰۱۳ اوت ۳۱) ============================== > رنگ پس زمینه ثابت در صفحه ۴۰۴ و کادر توصیف عنصر نمونه کارها (۴۰۴٫php، style.css) > رنگ پس زمینه ثابت جعبه توضیحات هنگام استفاده از customizer سبک (output.php، live-preview.js) > ثابت کد برای پشتیبانی از پلاگین Quform (functions.php) > ثابت Fonts Google بارگذاری در جلوی (output.php) > آدرس URL عنصر دکمه را برای پشتیبانی از پیشوند "https: //" (functions.php) ثابت کرد > نمایش گزاره ثابت از عناصر وبلاگ (shortcodes.php) > به روز رسانی سایت_url () "به" home_url () "در تصویر لوگو (header.php) > کد برای چک کردن نسخه PHP قبل از استفاده از "saveHTML ()" به روز شد (vc_tabs.php) > به روز رسانی مجاز JS ویژوال آهنگساز (init.php) > به روز رسانی مستندات > Visual Composer v3.6.12 > LayerSlider v4.6 نسخه ۱٫۰ (۲۰۱۳ اوت ۱۷) ============================== > انتشار اولیه > Visual Composer v3.6.10 > LayerSlider v4.6
دانلود رایگان قالب Archtek
برای قالب وردپرس Archtek نسخه ی رایگان یافت نشد.
فروشندگان داخلی قالب Archtek
برای قالب وردپرس Archtek نسخه ی فارسی شده توسط فروشندگان داخلی یافت نشد. در صورت تمایل می توانید برای استعلام هزینه خرید و فارسی سازی (راستچین + ترجمه) قالب Archtek با کمترین هزینه ممکن، از طریق فرم زیر اقدام نمایید.
فروشندگان خارجی قالب Archtek
| نام فروشنده | نسخه | زبان | قیمت | خرید | پیش نمایش |
|---|---|---|---|---|---|
|
تم فارست themeforest.net | نامشخص | انگلیسی | 59 دلار | خرید از تم فارست | پیش نمایش انگلیسی |