اطلاعات محصول
| نام محصول | Fineliner |
| دسته بندی محصول | قالب خلاقانه وردپرس |
| کلمات کلیدی | قالب Fineliner, پوسته Fineliner, خرید قالب وردپرس Fineliner |
اطلاعات فروشندگان محصول
| تعداد فروشندگان داخلی این محصول | 0 |
| پایین ترین قیمت | نامشخص |
| بالاترین قیمت | نامشخص |
| تعداد فروشندگان خارجی این محصول | 1 |
| پایین ترین قیمت | 59 دلار |
| بالاترین قیمت | 59 دلار |
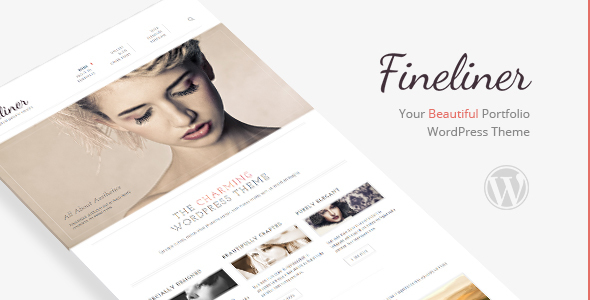
توضیحات - ترجمه اتوماتیک قالبFineliner
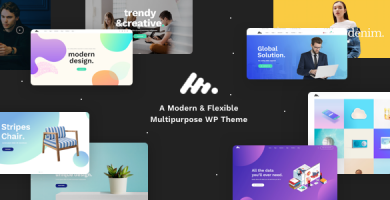
Fineliner تم وردپرس پاسخگو زیبا و تمیز است که کاملا مناسب برای ساختن هر نمونه کارها یا وب سایت های کسب و کار است.
تم اساسا دارای شش رنگ لهجه است و شما می توانید با استفاده از ماژول Style Customizer بیشتر تنظیم کنید. همچنین با سازنده ویژوال ویژوال کامپوزر همراه است، بنابراین ایجاد پوسته های صفحه ای هرگز آسان تر نبوده و هیچ برنامه نویسی مورد نیاز است. یکی دیگر از پلاگین LayerSlider حق بیمه برای مدیریت لغزنده های فوق العاده نیز شامل می شود!
تم پشتیبانی از پلاگین WPML برای ایجاد یک سایت چند زبانه برای حمایت از بازدید کنندگان خود را از سراسر جهان است. در نهایت، آیا می خواهید فروشگاه آنلاین خود را باز کنید؟ پیش بروید و از افزونه WooCommerce با موضوع استفاده کنید.
چه جدید در Fineliner 2 است
- بیشتر آیکون شبکه اجتماعی و محل نمایش
در حال حاضر بیشتر آیکون های شبکه های اجتماعی موجود در تم از فونت بسیار معروف وجود دارد. شما همچنین می توانید آیکون ها را در هر دو پاورقی، هدر یا هر دو مکان در موضوع نمایش دهید. شما می توانید گزینه های جدید را در «گزینه های تم> شبکه اجتماعی» پیدا کنید. - بدون سخت تر شدن
تصاویر خود را به صورت رایگان برای کشویی خانه، کشویی نمونه کارها و تصاویر ویژگی های وبلاگ با روش جدیدی از چگونگی نمایش موضوع این تصاویر، بارگیری کنید. در حال حاضر هیچ محصول سخت دیگری استفاده نشده است که به این معنی است که تصاویر شما کوچکتر خواهد شد تا به سطح با ارتفاع قابل انعطاف متناسب باشد. - تصویر “srcset” پیاده سازی
تصاویر کشویی خانگی و نوار لغزنده نمونه کارها در حال حاضر دارای ویژگی “srcset” در برچسب هستند. این به مرورگر اجازه می دهد که اندازه تصویر مناسب را برای نمایش در نمایهای مختلف نمایش دهد. - قالب سفارشی برای عنصر Grid پست VC
ما یک فایل XML جدید برای وارد کردن جداگانه برای قالب سفارشی تم برای عنصر Grid VC ارائه کرده ایم. پس از وارد کردن، فقط “سبک پیش فرض تم” را از لیست در برگه Design Items در عنصر انتخاب کنید. این امر باعث می شود که ظاهر این عنصر به طور کلی با طراحی کلی موضوع تطابق پیدا کند. - سایر رفع و بهبود
برای جزئیات بیشتر در مورد به روز رسانی، لطفا تغییرات را در پایین این صفحه مشاهده کنید.
لیست ویژگی های کامل
- طرح کاملا پاسخگو
- سازنده صفحه توسط افزونه Visual Composer
- افزونه LayerSlider گنجانده شده است
- پشتیبانی WooCommerce . شما هم اکنون می توانید فروشگاه خود را ایجاد کرده و کالاهای خود را به فروش برسانید!
- ترجمه آماده با استفاده از فایل PO ارائه شده است
- پشتیبانی چند زبانه با استفاده از افزونه WPML
- سازگار با فرم تماس ۷ و فرمول گرامری فرم
- Style Customizer با پیش نمایش زنده
- شش رنگ لهجه گنجانده شده است
- طراحی تمیز و زیبا
- فونت گوگل پشتیبانی می شود
- ستون های فرعی نامحدود
- بسیاری از عناصر (کد کوتاه) شامل (لطفا سایت آزمایشی را ببینید)
- انواع پست سفارشی:
- نمونه کارها
- تیم
- مشتریان
- لغزنده صفحه اصلی
- تم کودک به طور کامل پشتیبانی می کند
- XML فایل داده جادویی شامل
- مستندات گسترده
آنچه مشتریان ما درباره Fineliner می گویند
حمایت کردن
ما به طور کامل از اجزای عملیاتی مانند استفاده از ویژگی ها، مشکل، اشکال یا اصلاحاتی که عمدتا مربوط به موضوع هستند و برای ایجاد موضوع به درستی کار می کنیم، پشتیبانی می کنیم. لطفا به سایت پشتیبانی ما مراجعه کنید به http://uxbarn.ticksy.com/
با ما تماس بگیرید
بیایید برای آخرین اخبار و به روز رسانی تماس بگیرید
یادداشت اضافی
این تم برای سایت های وردپرس خود میزبانی شده است (wordpress.org). این سازگار با سایت های wordpress.com نیست. در اینجا تفاوت بین این دو وجود دارد: https://uxbarn.com/go/wordpress-org-vswordword-press/comp/
اکثر عکس ها در پیش نمایش زنده در بسته گنجانده نشده است. با این حال، ما به جای آن همه متغیرهایی تصویر را برای شما ایجاد کرده ایم تا بتوانید تصاویر خود را به سرعت به مناطق اعمال کنید.
متشکرم!
خیلی ممنون از علاقه های شما. نظرات و امتیازات شما بسیار قدردانی خواهد شد.
تغییرات
نسخه ۲٫۰٫۶ (۶ ژوئن ۲۰۱۸) ============================== - به روز رسانی: فایل های قالب WooCommerce - به روز رسانی: VC به ۵٫۴٫۷ - به روز رسانی: LayerSlider به ۶٫۷٫۶ نسخه ۲٫۰٫۵ (۱۶ دسامبر ۲۰۱۷) ============================== - ثابت: WC نمایش مقدار مقدار محصول - به روز رسانی: VC به ۵٫۴٫۵ - به روز رسانی: LayerSlider به ۶٫۶٫۵ نسخه ۲٫۰٫۴ (۲۶ سپتامبر ۲۰۱۷) ============================== - ثابت: WooCommerce تنها محصول نمایش کوتاه محصول - ثابت: نمایش "wpb_single_image" را به "بلوک" تغییر دهید - به روز رسانی: نسخه از فایل های قالب WooCommerce در موضوع - به روز رسانی: VC تا ۵٫۳ - به روز رسانی: LayerSlider به ۶٫۵٫۸ نسخه ۲٫۰٫۳ (آوریل ۱۱، ۲۰۱۷) ============================== - ثابت: مسائل کد و سبک با WooCommerce 3.x - بروز رسانی: URL API Google Maps - به روز رسانی: VC به ۵٫۱٫۱ - به روز رسانی: LayerSlider به ۶٫۳٫۰ نسخه ۲٫۰٫۲ (مارس ۱۵، ۲۰۱۷) ============================== - رفع اشکال: هنگام مشاهده تصویر نمونه کارها بر روی سبد، از متن زیر استفاده کنید - رفع: فیلتر "wp_calculate_image_srcset" را حذف کنید - به روز رسانی: VC به ۵٫۱ - به روز رسانی: LayerSlider به ۶٫۱٫۶ نسخه ۲٫۰٫۱ (۱۷ اکتبر ۲۰۱۶) ============================== - ثابت: زیر منو از منوی افقی که به درستی نمایش داده نمی شود - ثابت: وضعیت فعال آیتم منوی ریشه هنگام مشاهده صفحه زیر منو سطح دوم - ثابت: فاصله نا متناقض در اطلاعات متا نمونه کارها - رفع اشکال خروجی فرار در uxbarn_get_footer_social_list_item () - ثابت: موقعیت صفحه نمایش کشویی صفحه اصلی - بروزرسانی: برداشت سخت از تصاویر در قالب نمونه کارها بخش و در قسمت موارد مربوطه را حذف کنید - بروزرسانی: در عوض هنگام بارگذاری قالب VC، از "get_stylesheet_directory ()" به "get_template_directory ()" تغییر دهید. این مسئله هنگام استفاده از موضوع کودک حل خواهد شد. - بروزرسانی: "uxb_port_print_meta_portfolio_categories ()" از پلاگین Portfolio UXbarn در فایل "custom-uxbarn-portfolio.php" در موضوع غیرفعال شود - بروزرسانی: حذف "Category:" از مقدمه در قالب نمونه کارها بخش - به روز رسانی: حذف "wp_dequeue_style ('uxbarn-font-awesome')؛" در assets.php - به روز رسانی: اضافه کردن "نمونه کارها" به نوع کشویی عنصر نمونه کارها - به روز رسانی: اضافه کردن "srcset" به تصویر لوگو نسخه ۲٫۰٫۰٫۱ (اکتبر ۱، ۲۰۱۶) ============================== - Hotfix: نمایش نادرست از آیتم نمونه کارها در قالب قالب نمونه کارها - Hotfix: متا سفارشی اطلاعات اقلام نمونه کارها که به درستی در ظاهر مناسب نمایش داده نمی شود نسخه ۲٫۰٫۰ (۲۷ سپتامبر ۲۰۱۶) ============================== - جدید: گزینه ای برای نمایش آیکون های اجتماعی سایت در هر دو طرف پائین یا سرصفحه یا هر دو - جدید: گزینه ای برای استفاده از آیکون Font Awesome در منطقه آیکون اجتماعی سایت - جدید: قالب تم سفارشی برای عناصر Grid پست VC (فایل XML در بسته برای واردات ارائه شده است) - جدید: ویژگی طرح بندی گزینه های تم - رفع اشکال: تنها طرح ارسال در هنگام استفاده با VC - رفع: تصویر تار با حاشیه ها در برخی از مناطق با تنظیم "image_size" موضوع (نیاز به بارگذاری مجدد تصویر برای دیدن تغییر) - رفع: عناصر رسانه ای مصالح ساختمانی که سبد خرید را نخواهند هنگامی که عنصر گالری تصویر در همان صفحه گم شده باشد - ثابت: Fancybox تماس در موقعیت خود چوب نیست. این باعث می شود صفحه "پرش" در هنگام کلیک بر روی تصویر fancybox در نمونه کارها تک - رفع: طرح بندی صفحه تک نمونه در نمایشگرهای قرص - رفع: خطای خروجی Style Customizer - رفع: بدون توقف مجدد Style Customizer - ثابت: مرز لغزنده صفحه اصلی زمانی که کشویی بلند است با استفاده از تنها CSS - ثابت: پنهان کردن کنترل لغزان اگر تنها یک اسلاید وجود دارد - بروزرسانی: حذف تصویر سخت برای وبلاگ، کشویی خانه، کشویی بندر، و عکس تیم در یک صفحه. در حال حاضر آنها را به متناسب مناطق. - بروز رسانی: حذف هر "http" ثابت در کد - بروز رسانی: اضافه کردن "portfolioid"، "teamid" و "tmnlid" را به نام کلاس عناصر خود اضافه کنید - به روز رسانی: ویژگی srcset برای کشویی خانه، کشویی نمونه کارها و تیم در صفحه تک آنها - به روز رسانی: کد در هدر HTML - به روز رسانی: اسکریپت ها و کد های استفاده نشده را در برخی قسمت ها حذف کنید - به روز رسانی: تغییرات جزئی در برخی از منطقه UI تم - بروزرسانی: الگو WooCommerce با حذف پوشه "تک محصول" و استفاده از فیلترهای موجود در جای خود - به روز رسانی: VC تا ۴٫۱۲٫۱ - بروز رسانی: LayerSlider به ۵٫۶٫۱۰ - به روز رسانی: UXbarn نمونه کارها به ۱٫۲٫۲٫۱ - بروز رسانی: UXbarn VC Extension به ۱٫۰٫۷ - بروز رسانی: فایل PO نسخه ۱٫۹٫۴ (۲۰۱۵ اوت ۱۵) ============================== - ثابت صفحه نمایش مرز یک عنصر تصویر تنها با تغییر CSS آن به 'inline-block' - گزینه جدیدی را برای کاربران اضافه کنید تا کلید خود Google Maps API خود را در گزینه های تم اضافه کنید - فایل PO را به روز کنید نسخه ۱٫۹٫۳ (۴ ژوئیه ۲۰۱۶) ============================== - فعال ویرایشگر ظاهر VC - تغییر نام woocommerce-custom-2.1.css به woocommerce-custom-newer.css و نام دسته آن - ثابت برخی از CSS از کد مربوط به WooCommerce - به روز رسانی TGMPA به ۲٫۶٫۱ - به روز شده در زمینه های متن در موضوع برای استفاده از تنها "uxbarn" - پوشه "_deprecated_visual-composer" حذف شده است - حذف توابع تخفیف در مورد VC در پلاگین سفارشی functions.php - اضافه شده "ویتنامی" به مجموعه کاراکتر گوگل - به روز رسانی UXbarn VC Extension به ۱٫۰٫۶ - به روز شده LayerSlider 5.6.9 - به روز شده در فایل PO نسخه ۱٫۹٫۲ (۲۱ ژوئن ۲۰۱۶) ============================== - رفع اشکال در فونت گوگل URL کدگذاری - اسکریپت های ایزوتوپ و ImagesLoaded به روز شده است - به روز شده VC تا ۴٫۱۲ - به روز رسانی LayerSlider به ۵٫۶٫۸ نسخه ۱٫۹٫۱ (آوریل ۱۷، ۲۰۱۶) ============================== - کد سبد را با جایگزینی "rel" با "data-rel" در فایل JS ثابت، ثابت کرد - فعال سازی قابلیت واردات / صادرات پلاگین OptionTree - به روز رسانی "sanitize_callback" از فیلد سفارشی CSS برای رفع حذف خط خط - به روز شده VC به ۴٫۱۱٫۲٫۱ - به روز شده LayerSlider به ۵٫۶٫۵ نسخه ۱٫۹٫۰ (۱۴ مارس ۲۰۱۶) ============================== - حذف شده است "is_product ()" اگر else از جعبه سبد WooCommerce خارج شود، بنابراین در هر صفحه کار می کند. - عنصر "vc_posts_grid" ثابت در ویرایشگر VC نمایش داده نمی شود - اصلاح مرکزی عنصر تک تصویر ثابت شده است - انتقال "uxbarn_register_additional_plugins ()" از plugin-custom-functions.php به theme-functions.php - ایجاد زیرمجموعه فونتهای گوگل در تنظیمات VC قابل مشاهده است. - به روز شده در تمام منابع دارایی به http غیر خاص - ثابت CSS از موضوع سرریز تصویر در فایرفاکس. - ثابت "registerFancyBoxToWPImage ()" در fineliner.js. - ثابت Fancybox برای عنصر شبکه رسانه VC ثابت. - به روز شده در "بازگشت" کلمه از منوی تلفن همراه را قادر به ترجمه از طریق فایل PO. - یک ویژگی به روز رسانی تم جدید را اجرا کرد. (شما می توانید در اسناد بیشتر بخوانید). - به روز شده در TGMPA کلاس با ویژگی های جدید به روز رسانی افزونه چند. - به روز رسانی VC به ۴٫۱۱ - به روز شده در LayerSlider به ۵٫۶٫۳ - به روز شده UXbarn نمونه کارها به ۱٫۲٫۱ - کد را برای نشان دادن کادر دسته بندی به صورت عمودی با زیر شاخه ها به روز کرد. - عمل عنصر بارگذاری را به "vc_before_init" تغییر داد. - کد برای به دست آوردن لیستی از دسته ها به روز شده است. - تغییر نحوه جعبه متا در توابع جداگانه بارگذاری شده است. - بروز رسانی خروجی کوتاه برای استفاده از "vc_map_get_attributes ()". - به روز شده در کد سفارشی در موضوع: - ایجاد یک فایل custom-uxbarn-portfolio.php برای سوء استفاده از برخی از توابع افزونه، بنابراین کاربر می تواند به راحتی آنها را در موضوع کودک لغو کند. - به روز "single-portfolio.php" برای نمایش URL به عنوان لینک در متا سفارشی. - به روز شده UXbarn تیم به ۱٫۱٫۵ - اپراتور مقایسه WPML را ثابت کرد. - عمل عنصر بارگذاری را به "vc_before_init" تغییر داد. - کد برای به دست آوردن لیست اعضای تیم به روز شده است. - تغییر نحوه جعبه متا در توابع جداگانه بارگذاری شده است. - بروز رسانی خروجی کوتاه برای استفاده از "vc_map_get_attributes ()". - به روز شده در کد سفارشی در موضوع: - ایجاد یک فایل custom-uxbarn-team.php برای بروز برخی از توابع افزونه، بنابراین کاربر می تواند به راحتی آنها را در موضوع کودک لغو کند. - به مشتریان UXbarn به ۱٫۰٫۶ به روز شده است - اپراتور مقایسه WPML را ثابت کرد. - کد را برای نمایش جعبه های نمایش به صورت عمودی بروزرسانی کرده است. - عمل عنصر بارگذاری را به "vc_before_init" تغییر داد. - کد برای به دست آوردن لیست توصیفات به روز شده است. - بروز رسانی خروجی کوتاه برای استفاده از "vc_map_get_attributes ()". - ثابت "خطای مهلک: تماس با تابع undefined uxbarn_get_array_value ()". - به روز شده در فایل PO. - مستندات به روز شده. نسخه ۱٫۸٫۱ (۱۳ ژانویه ۲۰۱۶) ============================== - ثابت اطلاع "توجه: متغیر نامشخص: use_custom_meta در ... خط ۳۵۰" در هنگام پنهان کردن اطلاعات متا - به روز شده UXbarn تیم به ۱٫۱٫۴ - به UXbarn مشتریان به ۱٫۰٫۵ به روز شده است - به روز رسانی VC به ۴٫۹٫۲ نسخه ۱٫۸٫۰ (۲۰۱۵ اکتبر ۲۰) ============================== - اضافه شدن ویژگی متا اطلاعات سفارشی برای نمونه کارها UXbarn. - به روز شده ایزوتوپ JS از نمونه کارها UXbarn به V2. - به روز شده در سبک Customizer کد با حذف "اولویت"، پیش نمایش JS، و برخی از خروجی CSS برای عناصر VC جدید. - کد سفارشی حذف شده برای عناصر VC، بنابراین شما هم اکنون می توانید به اکثر عناصر VC دسترسی کامل داشته باشید. - به روز شده در کلاس TGMPA - به روز شده UXbarn نمونه کارها به ۱٫۲٫۰ - به روز شده UXbarn Team به ۱٫۱٫۳ - به UXbarn مشتریان به ۱٫۰٫۴ به روز شده است - به روز رسانی UXbarn VC Extension به ۱٫۰٫۵ - به روز شده در بنیاد CSS و فایل های JS - به روز شده در دیکشنری و آموزش های اضافه شده - به روز شده در فایل PO. - به روز شده در فایل XML XML. نسخه ۱٫۷٫۲ (۲۰۱۵ اکتبر ۷) ============================== - به روز رسانی VC به v4.7.4 - به روز شده در LayerSlider v5.6.2 نسخه ۱٫۷٫۱ (۲۰۱۵ ژوئن ۱۷) ============================== - رفع اشکال که نوار لغزنده تصویر گاهی اوقات نشان داده نمی شود (fineliner.js) - کد برای نظر دادن همه چیز را در عمل "uxbarn_load_custom_vc_js ()" (plugin-custom-functions.php) به روز رسانی کرد - به روز رسانی VC به v4.5.3 (پلاگین پلاگین، پلاگین سفارشی functions.php) - به روز شده در LayerSlider v5.4 (پلاگین پلاگین، پلاگین سفارشی functions.php) - به روز شده در TGMPA فایل (کلاس-tgm-plugin-activation.php) - فایل PO را به روز کنید نسخه ۱٫۷٫۰ (۲۰۱۵ آوریل ۲۸) ============================== - اضافه شدن یک گزینه برای باز کردن پنجره جدید برای لینک سفارشی از هر اسلاید (meta-homeslider.php، header.php) - استفاده از "uxbarn_get_final_post_content ()" را کاهش داد و به جای آن ("page_php") از "the_content ()" استفاده کرد. - ثابت "/" گم شده برای پیوند به "jquery.easing.1.3.js" از "uxb-tmnl-easing" (assets.php) - ثابت نقشه گوگل نقشه همچنین به بررسی شی "google.maps" برای جلوگیری از برخی از خطا JS تصادفی (fineliner.js) - با اضافه کردن "is_plugin_active ()" با "function_exists ('icl_object_id')" کد را به روز رسانی کرد تا اطمینان حاصل شود که WPML نه پلینانگ (mapping.php) - به روزرسانی فایلهای قالب WooCommerce و کد تم برای پشتیبانی از WC2.3 (پوشه "/ woocommerce"، پلاگین custom-functions.php، woocommerce-custom-2.1.css) - به روز رسانی VC به v4.4.4 (پلاگین پلاگین، پلاگین سفارشی functions.php) - TGMPA کلاس به v2.4.2 اضافه شد (class-tgm-plugin-activation.php، tgmpa.css، assets.php) نسخه ۱٫۶٫۲ (۲۰۱۴ دسامبر ۲۴) ============================== - به روز رسانی VC به v4.3.5 برای پشتیبانی WP4.1 (پلاگین پلاگین، پلاگین سفارشی functions.php) نسخه ۱٫۶٫۱ (۲۰۱۴ نوامبر ۳) ============================== - رفع اشکال در پیش نمایش زنده (customizer-functions.php) نسخه ۱٫۶٫۰ (۲۰۱۴ اکتبر ۲۷) ============================== - عدم نمایش منو ثابت پاسخگو هنگام تغییر اندازه مرورگر بین ۹۵۹px و ۹۴۰px (foundation.css) - رفع اشکال که گاهی اوقات باعث می شود که نوار لغزنده خانه نمایش داده نشود (fineliner.js) - خطای ثابت JS در برخی از عناصر VC در پنجره بازخوانی (param-array.php، mapping.php) - به جای استفاده از "uxbarn_get_html_validated_content ()" و استفاده از "balanceTags ()" برای جلوگیری از هر کدام از مسائل کدگذاری متن ممکن است. (theme-functions.php، template-intro.php، footer.php) - به روز رسانی کد VC سفارشی برای استفاده از "vc_map" به جای "wpb_map" (mapping.php) - به جای "wpb_remove ()" (plugin-custom-functions.php) به منظور استفاده از "vc_remove_element ()" برای کد VC سفارشی به روز شد. - کد را برای پوشش دادن توابع VC و OptionTree با function_exists () قبل از فراخوانی آن برای جلوگیری از هر گونه خطای احتمالی مرگبار به روز رسانی کرد. (header.php، footer.php، assets.php، page.php، theme-functions.php، index.php، sidebar.php، single.php، template-blog-meta.php، plugin-custom-functions.php ) - به روز رسانی VC تاخیر انیمیشن در کمتر "js_composer_front.js" - کد را با تغییر از "get_stylesheet_directory_uri ()" به "get_template_directory_uri ()" برای style.css theme (assets.php) به روز کنید. - حذف "لطفا اول نصب افزونه OptionTree را فعال کنید." پیام زمانی که OT فعال نیست (header.php، single-portfolio.php) - به روز رسانی UXbarn VC Extension به ۱٫۰٫۴ (پلاگین پلاگین، پلاگین custom-functions.php) - به روز شده UXbarn نمونه کارها به ۱٫۱٫۳ (پلاگین پلاگین، پلاگین سفارشی functions.php) - به روز شده UXbarn Team به ۱٫۱٫۲ (پلاگین پلاگین، پلاگین سفارشی functions.php) - به مشتریان UXbarn به ۱٫۰٫۳ (بسته پلاگین، پلاگین سفارشی functions.php) به روز شده - به روز رسانی VC به v4.3.4 (پلاگین پلاگین، پلاگین سفارشی functions.php) - به روز شده در LayerSlider v5.3.2 (پلاگین پلاگین، پلاگین custom-functions.php) - مستندات به روز شده نسخه ۱٫۵٫۰ (۲۰۱۴ اوت ۸) ============================== - تایپ ارسال متا جعبه از "singe" به "single" در هر دو ویرایش پست و گزینه های تم (theme-options.php، meta-post.php) ثابت شده است. - به روز شده در تم برای پشتیبانی از VC 4.3.x (پلاگین سفارشی functions.php، admin.css، js_composer_front.js) - به روز شده "wpml-config.xml" فایل شامل آرم سایت (wpml-config.xml) - به روز رسانی UXbarn VC Extension به ۱٫۰٫۳ (پلاگین پلاگین، پلاگین custom-functions.php) - به روز شده UXbarn نمونه کارها به ۱٫۱٫۲ (بسته افزونه، پلاگین سفارشی functions.php) - به روز شده UXbarn Team به ۱٫۱٫۱ (پلاگین پلاگین، پلاگین سفارشی functions.php) - به روز رسانی VC به v4.3.2 (پلاگین پلاگین، پلاگین سفارشی functions.php) - به روز شده فایل PO پوسته تم نسخه ۱٫۴٫۱ (۲۰۱۴ مه ۲۸) ============================== > رفع اشکال متن hover از اقلام نمونه کارها است که خارج از محل در تلفن همراه (پلاگین UXbarn نمونه کارها). > کارهای مربوط به نمونه کارها ثابت در تلفن همراه (پلاگین UXbarn نمونه کارها). > به روز رسانی UXbarn نمونه کارها به v1.1.1 > به روز رسانی ویژوال آهنگساز به v4.1.3.1 نسخه ۱٫۴٫۰ (۲۰۱۴ می ۲۰۱۴) ============================== > اضافه شده ارزش "۰" برای ساخت آکوردئون آیتم همه در بار فرو بردن. > اضافه شده یک ویژگی برای ایجاد آیکون مجموعه سفارشی از موضوع. > اضافه شده یک ویژگی برای ایجاد آیکون اجتماعی سفارشی برای اعضای تیم (UXbarn Team plugin). > اضافه شده گزینه ای برای فعال کردن نظر برای مورد نمونه کارها (پلاگین UXbarn نمونه کارها). > نماد ثابت آرم در فایرفاکس زمانی که اندازه لوگو بسیار بزرگ است تا متناسب با منطقه باشد. > ثابت اطلاعات متنی تکراری وبلاگ هنگام استفاده از ویرایشگر ویژوال کامپوزر در محتوای پست. > زبانه های ثابت در وضوح ۷۶۸ پیکسل. > ثابت padding-top of tabs در وضوح تصویر تا ۴۸۰ پیکسل نمایش داده می شود. > اصلاح حالت "قابل انطباق" از آکوردئون. > لغزنده صفحه اصلی / نمونه کارها در مرورگر فایرفاکس در آندروید نمایش داده نمی شود. > ثابت صفحه نظر را نمایش نمی دهد وقتی که عنصر گواهی نامه در صفحه. > به روز رسانی کد الگو برای آخرین WooCommerce. > به روز شده UXbarn بسته پلاگین گواهی به v1.0.2. > به روز رسانی UXbarn نمونه کارها پلاگین بسته به v1.1.0. > به روز رسانی افزونه UXbarn Team v1.1.0. > به روز رسانی Composer ویژوال به v4.1.2. > فایل PO فایل تمدید شده. نسخه ۱٫۳٫۱ (۲۰۱۴ آوریل ۱۹) ============================== > به روزرسانی ویژوال آهنگساز به ۴٫۱٫۱ (برای پشتیبانی از وردپرس ۳٫۹) نسخه ۱٫۳٫۰ (۲۰۱۴ مارس ۱۹) ============================== > گزینه های اختیاری برای مجموعه کاراکترهای فونت های گوگل در گزینه های تم اضافه شده است. > ثابت خط پایین منوی افقی است که زمانی که مقدمه صفحه در صفحه لیست وبلاگ غیر فعال شده است را از دست ندهد. > ثابت پیشرفت انیمیشن نوار. > پی اچ پی پی اچ پی ثابت "undefined index" از آرایه دامنه نمونه کارها. > ثابت "اسلاید" اثر کشویی خانه و لغزنده تصویر برای پنهان کردن فلش نوک زمانی که تنها یک اسلاید وجود دارد. > مقدار پیش فرض مقدار سبک هدر را در گزینه های تم به "columned-menu" به جای "ستون" ثابت. > به روز رسانی کد برای کاهش تعداد پرس و جو پایگاه داده در منوی اصلی برای افزایش کل زمان بارگذاری صفحه. > فایل PO فایل تمدید شده. > به روز رسانی UXbarn VC افزونه افزونه به v1.0.1 ساخت آیکون بزرگتر برای ویژوال آهنگساز ۴٫x. > به روز رسانی UXbarn پلاگین نمونه کارها به v1.0.1 برای رفع اثر "اسلاید" بر روی کشویی نمونه کارها برای مخفی کردن فلش نوک زمانی که تنها یک اسلاید وجود دارد. > به روز رسانی Composer ویژوال به ۴٫۰٫۲٫ > به روز رسانی LayerSlider به ۵٫۱٫۱٫ نسخه ۱٫۲٫۲ (۲۰۱۴ مارس ۱۳) ============================== > رفع اشکال زمانی که مقدمه مقدمه صفحه است که ممکن است آسیب پذیری XSS را با پرس و جو جستجو ایجاد کند. نسخه ۱٫۲٫۱ (۲۰۱۴ فوریه ۱۳) ============================== > مرجع JS easing ثابت برای دکمه اسکرول به بالا > ثابت z-index از WPML انتخاب زبان در هدر > حاشیه پایین برگزیده زبان WPML را در نمایه پاسخگو ثابت کرده است > به روز رسانی کد برای حمایت از WooCommerce 2.1 > کد را برای بررسی "ot_get_option ()" در "uxbarn_init_woocommerce ()" به روز رسانی کرد نسخه ۱٫۲٫۰ (۲۰۱۴ فوریه ۶) ============================== > یک گزینه در گزینه های تم برای غیر فعال کردن اثر زوم برای ریز عکسها در وبلاگ در صفحه وبلاگ اضافه شده است > یک گزینه در گزینه های تم برای مخفی کردن شعار تحت آرم اضافه شده است > یک گزینه در گزینه های تم برای انتخاب سبک هدر اضافه شده است. منو های columned یا منوی افقی > اضافه شدن گزینه "بازگشت به بالا" در گزینه های تم > ویژگی "alignment" برای عنصر دکمه اضافه شده است > نمایش نوار کناری ثابت در صفحه وبلاگ تنها به عنوان لیست صفحه وبلاگ > ثابت ".image-box" کلاس که گاهی به درستی در دستگاه های iOS نمایش داده نمی شود > ثابت برخی از ظاهر WooCommerce نسخه ۱٫۱٫۰ (۲۰۱۴ فوریه ۳) ============================== > پشتیبانی WooCommerce اضافه شده است > مسئله شاخص z-index عجیب و غریب ثابت (functions.php، customizer-functions.php) > CSS ثابت وبلاگ با اضافه کردن خط ارتفاع (style.css) > ثابت حاشیه نادرست صفحه هنگامی که مقدمه صفحه غیر فعال است (header.php) > فونت اصلی ثابت برای عنوان های ویجت در پیش نمایش زنده Style Customizer (live-preview.js) اعمال نمی شود > ثابت استفاده از رنگ سفارشی از منو، کشویی به طور پیش فرض، لینک محتوا، شناور پیوند نوار کناری، شناور پیوند بالا (output.php) > به روز رسانی ویجت wrapper (تم-functions.php) > به روز رسانی CSS یک ظاهر طراحی شده از منوی کشویی (style.css، / CSS / رنگ) > به روز رسانی افزونه UXbarn مشتریان به v1.0.1 که اشکال را در هنگام گرفتن توصیفات و انقلاب لغزان در همان صفحه ثابت > به روز رسانی مستندات نسخه ۱٫۰٫۲ (۲۰۱۴ ژانویه ۸) ============================== > به روز رسانی LayerSlider به v5.0.2 نسخه ۱٫۰٫۱ (۲۰۱۳ دسامبر ۲۲) ============================== > مطالب وبلاگ بطور ثابت در موبایل نمایش داده نمی شود (fineliner-responsive.css) > تصویر بند انگشتی به روز شده (screenshot.png) دانلود رایگان قالب Fineliner
برای قالب وردپرس Fineliner نسخه ی رایگان یافت نشد.
فروشندگان داخلی قالب Fineliner
برای قالب وردپرس Fineliner نسخه ی فارسی شده توسط فروشندگان داخلی یافت نشد. در صورت تمایل می توانید برای استعلام هزینه خرید و فارسی سازی (راستچین + ترجمه) قالب Fineliner با کمترین هزینه ممکن، از طریق فرم زیر اقدام نمایید.
فروشندگان خارجی قالب Fineliner
| نام فروشنده | نسخه | زبان | قیمت | خرید | پیش نمایش |
|---|---|---|---|---|---|
|
تم فارست themeforest.net | نامشخص | انگلیسی | 59 دلار | خرید از تم فارست | پیش نمایش انگلیسی |