اطلاعات محصول
| نام محصول | Royale |
| دسته بندی محصول | قالب خلاقانه وردپرس |
| کلمات کلیدی | قالب Royale, پوسته Royale, خرید قالب وردپرس Royale |
اطلاعات فروشندگان محصول
| تعداد فروشندگان داخلی این محصول | 0 |
| پایین ترین قیمت | نامشخص |
| بالاترین قیمت | نامشخص |
| تعداد فروشندگان خارجی این محصول | 1 |
| پایین ترین قیمت | 44 دلار |
| بالاترین قیمت | 44 دلار |
توضیحات - ترجمه اتوماتیک قالبRoyale
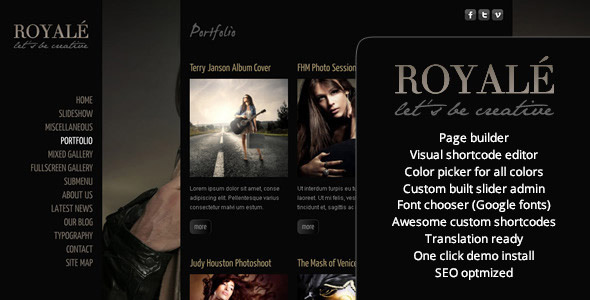
Royale ‘یک قالب خلاقانه است که در عکاسی و فیلم های شما بهترین را ارائه می دهد و مجموعه کامل قالب های صفحه به شما امکان می دهد تا نام تجاری خود را به نمایش بگذارید و کار خود را در یک روش تصفیه شده و حرفه ای انجام دهید. هنگام ایجاد Royale، ما مطمئن شدیم که هیچ جزئیات خاصی از دست ندهیم، بنابراین ما تعادل کامل بین طراحی، قابلیت استفاده و تعامل برقرار کردیم. طراحی رویایی و ظریف طراحی شده توسط jQuery و HTML5، Royale سبب شده است که نمونه کارها شما را از بین ببرد.
امکانات
- تصاویر پس زمینه تمام صفحه
- نمایش اسلاید صفحه نمایش تمام صفحه، که می تواند به عنوان مستقل یا همراه با محتوا استفاده شود
- وردپرس آسان ساخته شده است – با پانل مدیریت سفارشی ما ساخته شده است، که باعث می شود سایت را به راحتی ویرایش کنید
- آسان نصب و پیش نمایش کلون – در کمتر از ۵ دقیقه!
- ۵ نمونه کارها راه اندازی
- ۲۰ + کد کوتاه برای ویدیو، طرح، لغزنده، گالری، تغییر، توصیفات، نقشه های گوگل، اککردینس، زبانه ها
- سفارشی ساخته شده بنر نمایش به صورت اسلاید
- ویدئو HTML5 با Flash Fallback، با فلش پلیر سفارشی ساخته شده است
- پشتیبانی ویمیو و یوتیوب
- لغزان کوچک با راهنمایی
- شامل فرم تماس با Admin
- بازاریابی رسانه های اجتماعی آسان شده است – در صفحات وب یا پست های وبلاگ یا صفحات، صدای جیر جیر، مانند و یا دکمه های +۱ در هر نقطه که دوست دارید، در پایین پست یا بالای صفحه قرار دهید
- SEO بهینه شده – به عنوان از به روز رسانی ۱٫۲ – توضیحات و کلمات کلیدی برای هر پست / صفحه را انتخاب کنید برای بهینه سازی موقعیت خود را در موتورهای جستجو (همچنین نشان می دهد متن در فیس بوک و یا دیگر مشخصات شبکه به اشتراک گذاری شبکه های اجتماعی)
- سفارشی ساخته شده مدیریت برای لغزنده (با کشیدن و رها آپلود)، فرم تماس ، فونت و گزینه های تم
- ویژوال کوتاه فعال ویرایشگر – http://themeforest.net/theme_previews/1565576-royale-creativewordwordpress-theme؟index=5
- نمونه کارها با پست های سفارشی گنجانده شده است
- صفحه الگو – با / بدون محتوای
- بین المللی / ترجمه آماده – فایل های .mo و .po ارائه شده
- مستندات دقیق آنلاین – http://digitalzoomstudio.net/docs/royale/
چه چیزی را در بسته دریافت می کنید؟
- تم Royale – برای وردپرس
- تم خانواده رویال برای سفارشی سازی برنامه نویسان
- اسناد – و فیلم ها برای دریافت شما در سایت خود را در هیچ زمان شروع شده است
- پیش نمایش داده های نمونه – مثال نمونه داده ها xml و پیکربندی لغزان مانند در پیش نمایش، پیش نمایشی را شبیه سازی می کند (بنابراین می توانید از آنجا بخواهید که از آن می خواهید شروع کنید) نسیم
- فایل های PSD – برای شروع کار با mockups
- به روز رسانی رایگان در طول عمر – حتی اگر تم به روز شود، و یا آن ارزش افزایش خواهد یافت، شما تمام به روز رسانی را به صورت رایگان دریافت کنید
به روز رسانی ها
چگونه برای به روز رسانی:
بسته را دوباره از TF بارگیری کنید، آن را باز کنید، پوشه باز نشده را باز کنید، به پوشه theme / folder بروید، فایل زیپ را از آن پوشه باز کنید، سپس فقط به ftp دسترسی پیدا کنید و پوشه را بر روی پوشه ای که در wp-content / themes قرار داده اید کپی کنید. به تنظیمات تم از منوی ظاهر در Dashboard WP بروید و روی Reinstall Table کلیک کنید. انجام شده!
UPDATE 3.20 [2014/02/14]
- [FIX] برخی از اشکالات در کروم
- [TWEAK] نوار لغزنده Royale جایگزین پیمایش پیشرفته (شامل ویژگی هایی مانند کشیدن و کشیدن)
تکمیلی ۳٫۱۰ [۲۰۱۴/۰۲/۱۴]
- [FIX] برخی از اشکالات
- [TWEAK] پیمایش پیشفرض اکنون با DZS Scroller جایگزین شده است، با ژنراتور کامل شده است
- [ADD] اطلاعات نمونه را در یک کلیک از گزینه های تم> نصب نمونه نمونه
UPDATE 3.00 [10/12/2013]
- [FIX] برخی از اشکالات
- [TWEAK] نمونه کارها تم با ZoomFolio جایگزین شده است، همراه با ژنراتور
- [ADD] سازنده صفحه
UPDATE 2.00 [09/01/2013]
- [FIX] اشکال کروم در نوار لغزنده پس زمینه
- [ADD] چند پایگاه داده پشتیبانی از لغزنده مدیر
- [ADD] گزینه ای برای آپلود کننده ی چندگانه برای آپلود مستقیم در wp-content / پوشه (به صورت پیشفرض در پوشه theme بارگذاری می شود، اما شما می توانید تصاویر را بارگیری کنید که از طریق چندپخاص بارگیری شده است)
UPDATE 2.00 [09/01/2013]
- [FIX] اشکال کروم در نوار لغزنده پس زمینه
- [ADD] چند پایگاه داده پشتیبانی از لغزنده مدیر
- [ADD] گزینه ای برای آپلود کننده ی چندگانه برای آپلود مستقیم در wp-content / پوشه (به صورت پیشفرض در پوشه theme بارگذاری می شود، اما شما می توانید تصاویر را بارگیری کنید که از طریق چندپخاص بارگیری شده است)
تکمیلی ۱٫۶۳ [ ۱۲/۰۹/۲۰۱۲ ]
- برخی از اشکالات را ثابت کرد
- تجزیه و تحلیل گوگل به روز شده برای مطابقت با آخرین سیاست خود را
- برخی از فرمت های گزیده ای را اصلاح کرد
- لغزنده ثابت مدیر – آپلود کننده تک و آپلود چند
به روز رسانی ۱٫۵۲ [ ۰۶/۰۶/۲۰۱۲ ]
- برخی از اشکالات را ثابت کرد
- ۲ فیلم آموزش دیگر اضافه شد
UPDATE 1.5 [05/15/2012]
- برخی از اشکالات دیگر سابقه گالری را ثابت کرده است
UPDATE 1.4 [03/17/2012]
- اشکالات ثابت سابقه گالری
- طرح های آیفون / اپل اضافه شده تنظیمات را انتخاب کنید در گزینه های تم
- اضافه کردن خودکار تغییر اندازه خودکار از طریق timthumb در گزینه های تم
به روز رسانی ۱٫۳۱b [ 03/12/2012 ]
- لغزنده ثابت مدیر – آبی به علاوه اشکال
- گالری سابقه ثابت هنگامی که اولین مورد از نوع CATEGORY نیست، نشان داده نمی شود
به روز رسانی ۱٫۳۱ [ ۰۳/۱۲/۲۰۱۲ ]
- اشکالات نمونه کارها قابل مرتب شدن است
- اشکال IE8 ثابت در پس زمینه گالری پس زمینه
UPDATE 1.3 [03/06/2012]
- برخی از اشکالات را ثابت کرد
- گزینه قابل مرتب شدن بر روی نمونه کارها اضافه شد – اینجا را چک کنید – http://royale.dzsthemes.net/sortable-portfolio/
به روز رسانی ۱٫۲ [۰۲/۲۱/۲۰۱۲]
- توضیحات seo و گزینه کلمات کلیدی برای هر صفحه اضافه شده است
- گوگل تجزیه و تحلیل ردیابی جعبه کد در گزینه های تم
- مستندات به روز شده و بازسازی شده – لینک در قسمت ویژگی های بالا
- گزینه منو مخفی را اضافه کرد
- گزینه کوتاه دیوار و نوار لغزنده اضافه شده است
- کد کوتاه اضافه شده – توصیفات، گروه های tabgrog، toggles، accordions
- صدای جیر جیر، مانند و یا دکمه های +۱ در گزینه های TheTheme برای تنظیم هر کجا که می خواهید، اضافه شده است
- اشکال پیوند آرم ثابت شد
UPDATE 1.1 [02/15/2012]
- اشکال منو ثابت شده است
- دیگر رفع اشکال کوچک
- مستندات به روز شده
- گزینه منو مخفی را اضافه کرد
- فاویکون و آیکون لمسی سیب در مدیر اضافه شده است
اگر با تمیز کردن موضوع فعلی و نصب از طریق فایل زیپ بروزرسانی کنید، این کار کار خواهد کرد اما ممکن است تصاویری را که از طریق کشیدن و رها کردن آپلود شده اند، از دست بدهید.
پیش نمایش نصب و کلون در کمتر از ۴ دقیقه!
اپل / آی فون سازگار است!
گسترده اما ساده برای استفاده از پنل مدیریت
گزینه های تم سفارشی
گزینه های ارسال سفارشی برای ایجاد هر یک از پست های خود را به طوری که شما می خواهید
http://digitalzoomstudio.net/faq/
چگونه می توانم آیکون های اجتماعی را لینک در یک پنجره جدید باز کنم؟
open functions.php line ~ 713 این قسمت را اصلاح کنید
$ slides = get_option_tree (sm_icons '،' '، false، true، -۱)؛ foreach ($ اسلاید به عنوان اسلاید $) { echo '<a href="'. $slide['link.].'"> <img src = "'. $ slide ['image']. '' alt =" '. $ slide [' title ']. '' /> </a> '؛ } با
$ slides = get_option_tree (sm_icons '،' '، false، true، -۱)؛ foreach ($ اسلاید به عنوان اسلاید $) { echo '<a target="_blank" href="'. $slide['link'].'"> <img src = "'. $ slide ['image']. '' alt =" '. $ slide [ 'title']. '"/> </a> '؛ } من می خواهم که منوی backgroud و صفحات کمی شفاف باشد. من در سوالات پشتیبانی دیده ام که برای منو، ممکن است، من فکر می کنم که برای صفحات نیز … با تشکر
هی – شما می توانید به گزینه های تم> Skining بروید و برای پس زمینه بنویسید
rgba (0،۰،۰،۰،۵)
به جای استفاده از colorpicker.
کد کوتاه برای ایجاد نمونه کارها قابل مرتب شدن است که در سایت آزمون نشان داده شده است؟
این چیزی است که ما در سایت پیش نمایش استفاده کردیم –
[نمونه کارها markup = “portfolio_one_third” sortable = “on” excerptlen = “200” wpqueryargs = “posts_per_page = 9”]
با تشکر!
چگونه می توانم تصاویر را در طرح سه بعدی ستون برای باز کردن جعبه نور مانند در سایت آزمایشی دریافت کنم؟
برای نمونه کارخانه نوع گالری – اگر شما در مدیر دسترسی به نمونه کارها (آیتم گالری در این مورد) شما در حال تلاش برای ویرایش، شما گزینه بزرگ تصویر در تنظیمات نمونه کارها DZS را متوجه. هر تصویری که در آن وجود دارد، در یک سبد در گالری باز خواهد شد.
برای نوع نمونه کارها عادی – پاسخ شما را در مستندات پیدا خواهید کرد
همچنین ممکن است در این صفحه – http://royale.dzsthemes.net/portfolio/ – متوجه شوید که هر مورد نمونه کارها دارای گالری شخصی است. این کار از طریق داشتن یک نوار لغزنده رویال در محتوای آیتم نمونه کارها انجام می شود. کوتاه برای نوار لغزنده سلطنتی [royaleslider id = “theid”] است و می توان آن را از طریق Appereance> Sliders Admin تنظیم کرد .
چگونه می توانم فیلم فلش را بر روی صفحه یا در لغزنده های هدرها جاسازی کنم؟ وقتی که من فقط کد را بر روی صفحه قرار می دهم، فقط کادر سفید را نشان می دهد.
به نوار لغزنده Admin بروید و یک نوار لغزنده را که نوع Royale Slider را دارد، پیکربندی کنید. سپس یک مورد جدید اضافه کنید، در قسمت پیش نمایش محاوره آپلود / تنظیم یک تصویر با ابعاد تنظیم شده در تنظیمات عرض و ارتفاع (از سمت چپ) و در پوشه منبع، مسیر را به فایل .mp4 خود بچسبانید – فراموش کردن خودکار فلش برای IE ساخته شود
در CJ گالری Fullscreen من می خواهم به حذف انگشت شست و موسیقی.
برو به گزینه های تم> CSS اضافی و نوشتن
# cj-gallery # cj-share-button {display: none؛ }
# cj-gallery # cj-music-button {display: none}
و نجات.
چگونه می توانم یک نمایش اسلاید را در صفحه اصلی ایجاد کنم؟
با تنظیم صفحه اصلی، به تنظیمات ارسال سلطنتی پست به لغزنده پس زمینه بروید و bg1 یا bg1_noinfo یا bgcj را انتخاب کنید. آنها را با تصاویر خود ویرایش کنید یا گالری خود را با استفاده از لغزنده ها مدیریت کنید – تنها گالری هایی که دارای گالری گالری کامل می باشند، گالری ساده و یا گالری کامل cj به عنوان گزینه های گزینه Post Slider ارسال می شوند.
یک شناسه رده وردپرس چیست؟ چگونه شناسه رده را پیدا کنم؟
به پست ها > دسته ها بروید و شناسه را در پیوند به رده خاصی می گویید، همانطور که در تصویر زیر نشان داده شده است.
چگونه می توانم آن را انجام دهم پس کل وبلاگ را بدون نیاز به کلیک بر روی خوانده شده بیشتر یا عنوان پست نشان می دهد؟
فقط فیلد Extract را از قسمت Field Custom Field فعال کنید (اطلاعات بیشتر در اینجا http://digitalzoomstudio.net/faq/ )، محتویات را از محتویات محتوا خود کپی کنید و آن را در فیلد گسرتده تازه تأیید کنید. سپس بروز رسانی را کلیک کنید، همه انجام شده است. اگر هنوز به دکمه readmore نیاز دارید میتوانید {readmore} را در گزاره اضافه کنید.
<script> jQuery (window) .load (function () {jQuery ('. toggle-title'). eq (0) .trigger ('click')؛})؛ </ script> لینک قابل مرتب شدن کار می کند، اما من هیچ دکمه ای برای مرتب سازی بر روی آن ندارم. کجا باید آنها را تنظیم کنم؟
هی – اسم دسته بندی های خود را نمونه کارها – نام گروه و شما باید بعد عنوان را ببینید.
به عنوان مثال -> نمونه کارها – هنر خیابانی به عنوان خیابان هنر نمایش داده می شود
چه اتفاقی می افتد با تصاویر عمودی در پس زمینه؟
آنها باید پنجره را بدون شکستن نسبت ابعاد در نظر بگیرند
من می خواهم فرم تماس با Royale را در صفحه «تماس من» وارد کنم اما نمی دانم چگونه … آیا کسی میتواند به من کمک کند؟
اگر فقط فرم تماس را می خواهید، این را وارد کنید: [contactform] اگر می خواهید صفحه تماس شما دقیقا به عنوان نسخه ی نمایشی نگاه کنید، این را وارد کنید:
[خام] [فرم تماس] [/ raw]
چطور می توانم یک فونت سفارشی (به غیر از فونت های گوگل شامل) اضافه کنم؟
شما نیاز به رفتن به ظاهر> گزینه های تم> CSS اضافی و نوشتن وجود دارد
@ font-face { فونت خانواده: "yourFontName"؛ src: url (/location/of/font/FontFileName.eot)؛ / * IE * / src: محلی ("FontName واقعی")، url (/location/of/font/FontFileName.ttf) فرمت ("truetype")؛ / * غیر IE * / } .tagYouWantToHaveThatFont {font-family: "نام فونت شما"، verdana، helvetica، sans-serif؛ } آیا تم قادر به غیر فعال کردن دکمه نوار کناری ناوبری مخفی است؟ اگر نه، چگونه می توانم این را مدیریت کنم؟
بله، این گزینه در هر پست است
آیا امکان غیر فعال کردن و نمایش آیکن انگشت شست با آیکون های رسانه های اجتماعی و «آیکون یادداشت موسیقی» در بالا سمت راست صفحه نمایش وجود دارد؟
بله، یک دکمه روشن / خاموش برای آیکون های اجتماعی وجود دارد و دکمه موسیقی در صورتی که آهنگ های آپلود شده وجود ندارد، ظاهر نمی شود.
آیا ممکن است گزینه ای برای غیر فعال کردن ریز عکسها در صفحه اصلی باشد و فقط فلش های قبلی و بعدی را برای حرکت به تصاویر در صفحه اصلی داشته باشید؟
بله، شما فقط می توانید گالری FULLSCREEN SLIDESHOW ساده را برای این استفاده کنید – http://royale.dzsthemes.net/homepage-2/
آیا می توانم رنگ نوار کناری ناوبری و رنگ پسزمینه صفحات را تغییر دهم (مثلا درباره ما).
بله، این را می توان به راحتی از طریق گزینه های تم> CSS اضافی انجام می شود
قبل از خرید این موضوع، می توانید لطفا موارد زیر را روشن کنید. من می خواهم یک منو از گالری ۱ / گالری ۲ / و غیره داشته باشم، هر یک از آنها دارای زیر منوها هستند. هر منو باید طرح و عملکرد مانند صفحه اصلی در نسخه ی نمایشی داشته باشد. آیا این ممکن است؟ یا فقط صفحه اصلی می تواند عملکرد را به عنوان نمایش داده شود؟
این ۱۰۰٪ امکان پذیر است. این موضوع ساخته شده است که انعطاف پذیر باشد. شما می توانید به عنوان بسیاری از گالری ها را به عنوان در صفحه اصلی ایجاد کنید. و هر صفحه می تواند صفحه اصلی باشد (هیچ قابلیت صفحه اصلی خاصی وجود ندارد)
وام
فونتها بیشتر در کتابخانه فونت وب گوگل ذخیره می شوند – http://www.google.com/webfonts#ChoosePlace:select
فونت منو – http://www.yanone.de/typedesign/kaffeesatz/
سربرگ بزرگ – http://www.dafont.com/james-fajardo.font
مهم : پیش نمایش تصاویر گنجانده نشده است. آنها را می توان از fotolia.com خریداری کرد
دانلود رایگان قالب Royale
برای قالب وردپرس Royale نسخه ی رایگان یافت نشد.
فروشندگان داخلی قالب Royale
برای قالب وردپرس Royale نسخه ی فارسی شده توسط فروشندگان داخلی یافت نشد. در صورت تمایل می توانید برای استعلام هزینه خرید و فارسی سازی (راستچین + ترجمه) قالب Royale با کمترین هزینه ممکن، از طریق فرم زیر اقدام نمایید.
فروشندگان خارجی قالب Royale
| نام فروشنده | نسخه | زبان | قیمت | خرید | پیش نمایش |
|---|---|---|---|---|---|
|
تم فارست themeforest.net | نامشخص | انگلیسی | 44 دلار | خرید از تم فارست | پیش نمایش انگلیسی |